Keyboard.addListener('keyboardDidShow', ...) callback is invoked with inaccurate measures in Android devices with notch · Issue #27089 · facebook/ react-native · GitHub

GitHub - shigebeyond/react-native-sk-keyboard-responder: Component which wrap a View, and respond to keyboard show up: 1 move up 2 reduce height

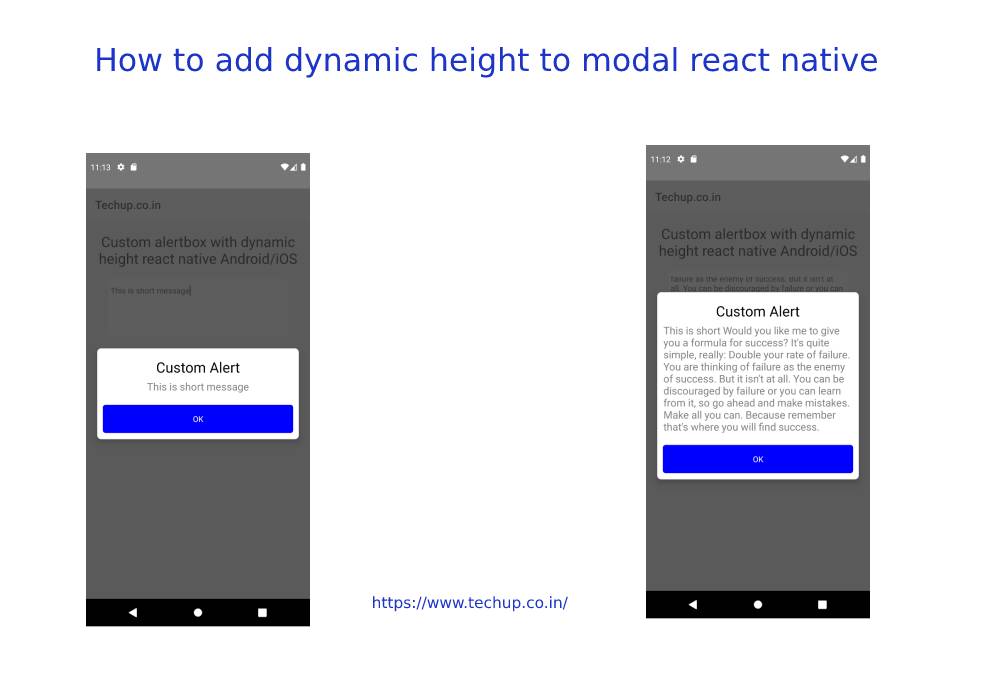
javascript - React Native TextInput doesn't increase height at correct content length - Stack Overflow

Keyboard issue when a screen has a header · Issue #3971 · react-navigation/ react-navigation · GitHub
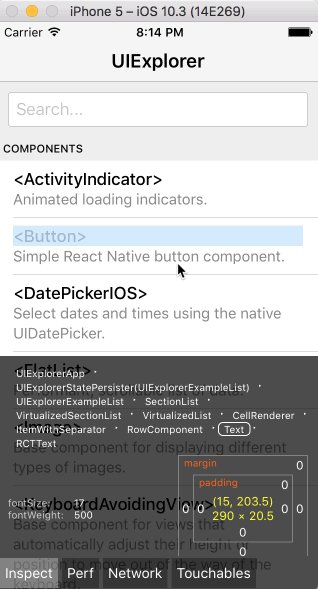
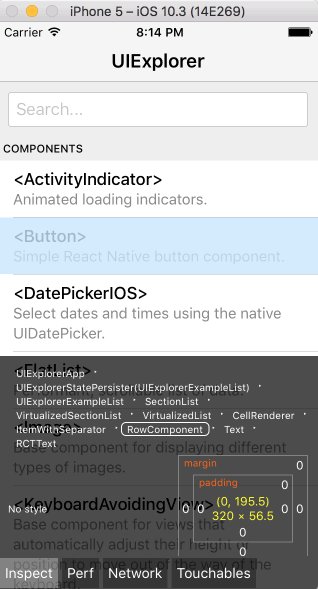
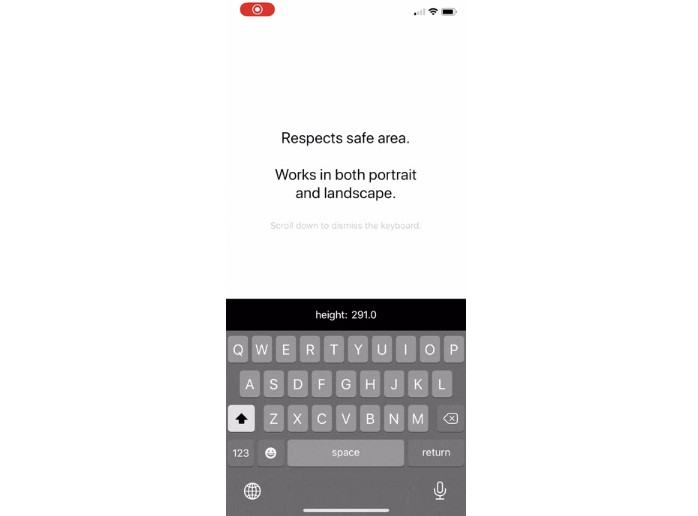
![Android] Incorrect height received in endCoordinates from 'keyboardDidShow' event · Issue #30191 · facebook/react-native · GitHub Android] Incorrect height received in endCoordinates from 'keyboardDidShow' event · Issue #30191 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/24452312/96256596-927cc300-0fd6-11eb-965a-801763ec77a3.png)